Image optimization takes care of all of your images presented on the website. If the image wasn't optimized yet, it is done with first visitor seeing the image.
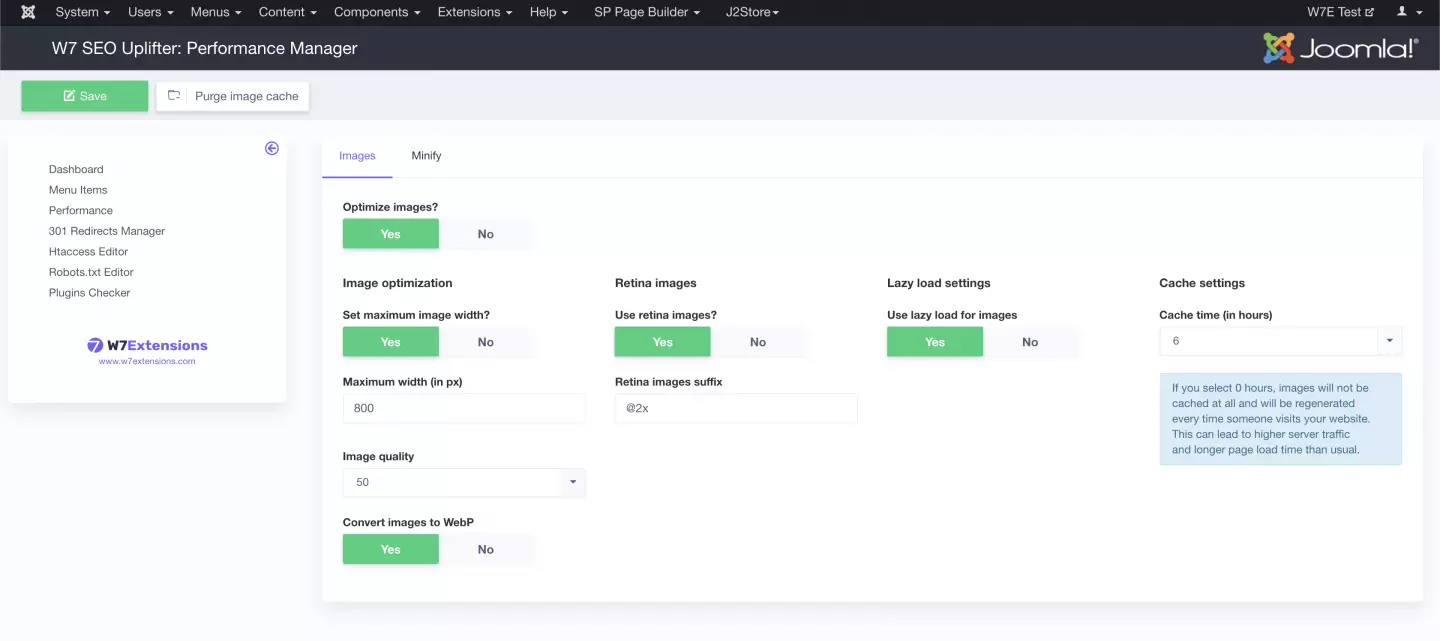
You can find the image optimization settings under Performance.

Set maximum image width
With this option ON, all of the images are scaled down to set maximum width. That way, you can avoid loading huge images to small spaces.
You should always purge the image cache before changing the value.
Image quality
With this option ON, all of the images' quality will be set by what you select. The ideal quality for images chosen to be online is 80 %. Then you save a lot of page load time and images still look good.
You should always purge the image cache before changing the value.
Use retina images
Retina images / hi-res images / high-density images are for those devices with high pixel density (smartphones, Mac computers, etc.). These devices can show your normal images poorly. The solution is to create an image twice as large as your default one and change the name e.g. like image.jpg (default one) -> image@2x.jpg (high resolution).
W7 SEO Uplifter then finds the second version of the image and shows them only to those devices, who can use them. The correct suffix, in this case the @2x, must be set in the settings.
Lazy load settings
Lazy load is making sure the image is loaded only when it is close to the viewport. Images at the end of the page will not block the loading of the website when they may not be needed.
Cache settings
Images are regenerated so if you upload a different image with the same name, the correct version is shown. You can set the time in the settings.
If you don't change your content frequently, set the time to the longest.
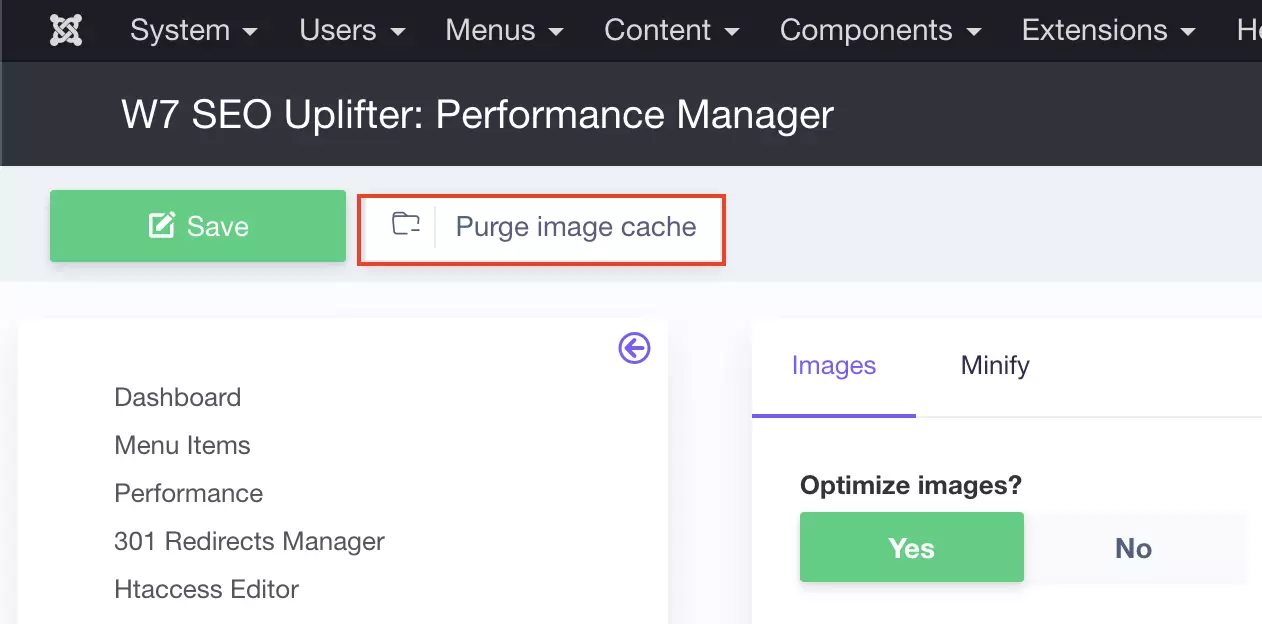
If you need to purge the cache manually, you can use the "Purge image cache" in the toolbar. All of the images will be regenerated then.